En diseño, uno de los aspectos que hay que diferenciar es el diseño digital y el diseño impreso, puesto que en ambos se trabajará de forma distinta.
A la hora de realizar un proyecto de diseño, no importa el programa que se vaya a usar (Illustrator, Photoshop, Indesign, etc…), se debe tener en cuenta el tipo de formato al que va destinado, es decir, si es en formato físico (valla publicitaria, folletos, flyers, lona, etc…) o en formato digital (página web, app móvil, imagen para redes sociales, etc…).

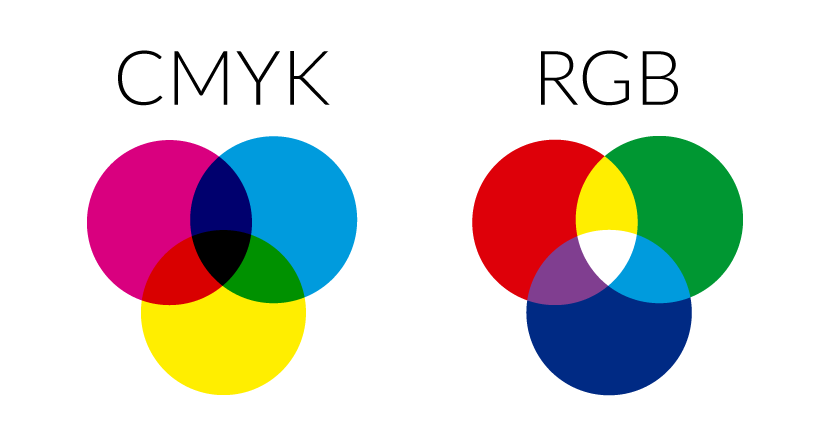
Esto es bastante importante, ya que no es lo mismo sostener algo tangible en la mano, como un Flyer, que visualizar algo desde un monitor. A la hora de trabajar debemos tener en cuenta muchos elementos que van desde la unidad de medida que usemos en nuestra mesa de trabajo (para digital en píxeles y en físico cm, mm, etc…) hasta el espacio de color en el que vamos a trabajar (CMYK o RGB).

Ambos procesos de diseño van a causar en el usuario una impresión visual diferente. El formato impreso cuenta con la capacidad de crear una experiencia táctil, donde podremos jugar con texturas, formas o efectos de impresión como el stamping. Mientras, la experiencia con el diseño digital añade la posibilidad de utilizar elementos audiovisuales, elementos interactivos, etc.

En cuanto a la usabilidad y navegación encontramos una gran diferencia, ya que en el formato digital los usuarios encontrarán los contenidos distribuidos en diferentes formas, y es aquí donde entra un elemento fundamental en el diseño de páginas web, blog, app móvil…: los menús. En cambio, en el formato impreso, la navegación de usuario se limita simplemente a voltear o desplegar páginas.
La resolución es otro de los factores fundamentales a tener en cuenta. Para el diseño digital tendremos suficiente con una resolución de 72 ppp. En diseños que se vayan a imprimir la cantidad de píxeles por pulgadas dependerá del tamaño del documento, llegando hasta los 300ppp. El ojo humano no puede distinguir detalles en una impresión mayor a esta resolución.
Esperamos que con este pequeño artículo hayas aprendido algo nuevo o comprendido alguna de las cosas que debemos tener en cuenta para realiza un diseño digital o físico.